“Ziet er mooi uit. Maar uhm… werkt het ook?”
Omschrijving:
Als je iets ontwikkelt, of het nu een fysiek product is of een stuk code, is het natuurlijk belangrijk dat het werkt. Je moet ermee kunnen doen waarvoor het bedoeld is. Tijdens het ontwikkelen daarom vaak je spullen uitproberen, dit noemen we ‘ad hoc testen’. Om uiteindelijk aan je opdrachtgever aan te tonen dat het product werkt zoals afgesproken is ad hoc testen echter niet genoeg. Je zult structureler te werk moeten gaan.
Je gaat dan uit van het functioneel ontwerp (of de user stories) en verwoordt dit zodanig dat er meetbare specificaties (of ‘definitions of done’) ontstaan. Dan kan je namelijk hiermee een testvraag formuleren die met een eenvoudig ja of nee te beantwoorden is.
Soms is dit makkelijk. Als de wens van een klant is dat een website het logo op elke pagina toont, is de testvraag: staat het logo op elke pagina? (ja/nee)
In andere gevallen is dit veel moeilijker. Als bijvoorbeeld de wens is dat een webapplicatie veel bezoek aankan, zal je eerst moeten definiëren wat er precies bedoeld wordt met veel bezoek. Als normaal bezoek duizend bezoekers per uur is, zou je met de klant bijvoorbeeld af kunnen spreken dat je van het tienvoudige uitgaat voor veel bezoek. Je testvraag zou dan worden: kan de voorpagina van de website 3x per seconde (=10.000x per uur) opgevraagd worden zonder dat de gebruiker langer dan 0.5 seconde hoeft te wachten?
Voor de betrouwbaarheid is het belangrijk dat je niet alleen zelf deze tests kunt uitvoeren, maar dit ook door een ander zou kunnen laten doen. Daarom voeg je deze tests samen in een testplan waarin je ook beschrijft wat er allemaal nodig is om de tests uit te kunnen voeren.
Als je dit testplan vooraf voorlegt aan je opdrachtgever kan dit als je klaar bent tevens als garantie dienen dat je gemaakt hebt wat je met hem of haar hebt afgesproken.
Uitdagingen:
-
Je hebt functionele eisen (of user stories) omgezet naar meetbare specificaties (of definition of done) zodanig dat deze toetsbaar zijn.
Ik kan user stories maken door de eisen van de doelgroep omzetten naar user stories. Hiervoor heb ik eerst een doelgroep analyse gehouden in periode 2, 3 en 4 voordat de user stories na constante iteratie echt daadwerkelijk af zijn. In periode 3 en 4 heb ik met mijn team de user stories gemaakt.
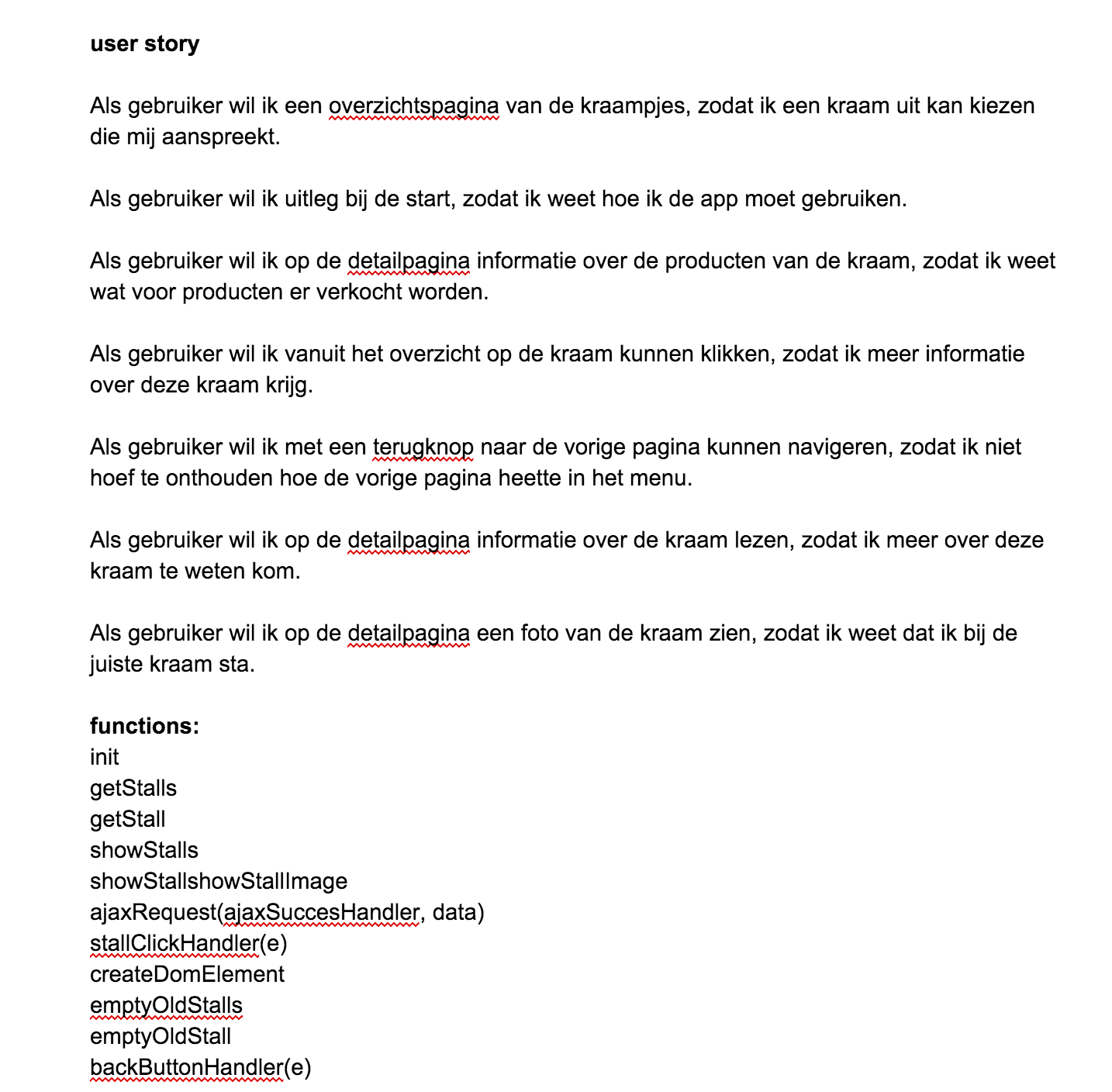
user stories en definition of done periode 2
Ik kan dan als de user stories/functioneel ontwerp af zijn omzetten naar een definition of done zodat deze toetsbaar zijn.In periode 3 en 4 heb ik met mijn team de definition of done gemaakt en in periode 2 had ik het zelf gedaan.
user stories en definition of done periode 2
-
Je hebt de specificaties zodanig verwoord in een testplan dat met een simpel ja of nee aangegeven kan worden of aan deze specificatie is voldaan.
Ik kan de user stories zo verwoorden dat ze met een simpele ja of nee beantwoord kunnen worden. Dit is te zien in de Testplan van periode 4.
-
Je hebt een testplan opgesteld waarin alle aannames (voor de test) en verwachte resultaten (tijdens de test) zijn opgenomen zodanig dat de test eenvoudig door een ander uitgevoerd of herhaald zou kunnen worden.
Ik kan alle user stories in het testplan verwerven en het test plan laat zien hoe die user stories getest worden. Dat maakt het heel overzichtelijk als iemand anders die gaat testen.
-
Je hebt een testplan uitgevoerd en daarmee bewezen (aan je opdrachtgever) dat het product voldoet aan de specificaties.
Ik kan het testplan uitvoeren. Dit is bewezen onder het kopje ‘vraag en beantwoording’ daarna volgt de ‘conclusie’ waar het effect van de resultaten worden besproken.