Google calendar
Functionaliteiten:
home button, account log in en sign in, calendar, keuze tot verschillende tijds overzichten, een kalender, een tabel met dag(en) en uren, een optie knop met instellingen, aanmaak knop voor kalenders en een actie knop voor printen of refreshen.
Interactie
De user kan het overzicht van de agenda veranderen in:
day
week
month
4 days
agenda
de user kan met dat overzicht navigeren naar andere data met de pijl kop knoppen.
de user kan met de ‘more’ knop acties uitvoeren zoals refresh en print.
de user kan instellingen veranderen hoe de agenda eruit ziet en veel meer andere persoonlijke aanpassingen.
de user kan links van de pagina een andere kalender zien om een snel overzicht te hebben voor de komende weken of dagen of maanden.
Verder kan de user snel navigeren naar my kalender of zelfs other kalender
Content
de content veranderd per user. Maar de standaard content is:
Calendar
create
huidige datum
een kalender
my calendar
other calendar
today
day
week
month
4 days
agenda
more
Visueel
De site maakt gebruik van tabellen naar keuze die zich rechts op de site begeven. De tabellen geven dagen weer of een dag of een week of 4 dagen of zelfs alle agenda’s die je bezit. In sommige tabellen worden de dagen en uren weergegeven
Links op de website staat een kalender waar meerdere kalenders aan toegevoegd kunnen worden.
De knoppen hebben dezelfde stijl: rechthoek met de lange kant naar beneden, maar de knoppen waarmee je van datum naar datum kan navigeren is vierkant.
De titel heet calendar en is rood gekleurd. Vandaar is de knop create dat zorgt voor het maken van andere kalenders en die is ook rood.
Boven de tabel is een knoppen rij en daarboven zijn andere functionaliteiten dat op de top van de pagina bevindt.
Allcountjs task manager application
Functionaliteiten:
Home button
Planning button daar staan alle taken/planningen/afspraken
Board button
Statusses button
een plus knopje aanmaken voor planningen
edit knop om planningen te kunnen aanpassen of verwijder of afmaken.
search bar
datum check lijst
forward en backward button voor het veranderen van datum
Interactie:
de user kan planningen aanmaken, verslepen, editten, en verwijderen.
verder kan de user veranderen van datum en zelfs zoeken naar planningen voor efficiëntie.
Ook kan de user inloggen en uitloggen.
Content:
de standaard content is:
Taskmanager
planning
board
statuses
log in
search
huidige datum (of) datum naar keuze
not set
in progress
resolved
done
Summary
due date
status
name order
Visueel
De applicatie is vooral wit.
De navigatie bar heeft de knoppen links staan en de inlog knop rechts.
Onder de navigatie bar zit nog een een soort bar met 4 vierkante knoppen. Ook zijn er twee rechthoekige knoppen met de lange zijde naar beneden en boven.
Tenslotte zijn er drie tabellen die veranderen van vorm als je op de navigatie knoppen drukt.
Supersaas
Functionaliteiten
Op supersaas heb je een kalender voor overzicht
Op de kalender van supersaas kan je afspraken inplannen met datum tijd plek.
Ook kan je reserveren met supersaas
En tenslotte kan je betalen met supersaas
Interactie
De user kan inloggen en afspraken inplannen met veel detail zoals: welke mensen er komen, mensen kunnen zich aanmelden voor bepaalde afspraken, waar de afspraak plaats vindt, je kan ook meteen een plek reserveren, je kan ook betalen via het systeem. Afspraken hebben ook hun eigen instellingen.
Je kan ook een formulier maken en mensen het laten invullen.
Content
calender:
huidige week
vandaag
maand
vrij
legenda voor de plekken waar de afspraak zich plaats vindt.
formulier met de ingevulde content.
Visueel
de kalenders vullen het scherm met de knoppen en afspraken.
de kalenders verschillen van kleur voor activiteit.
de formulieren zijn op a4 formaat
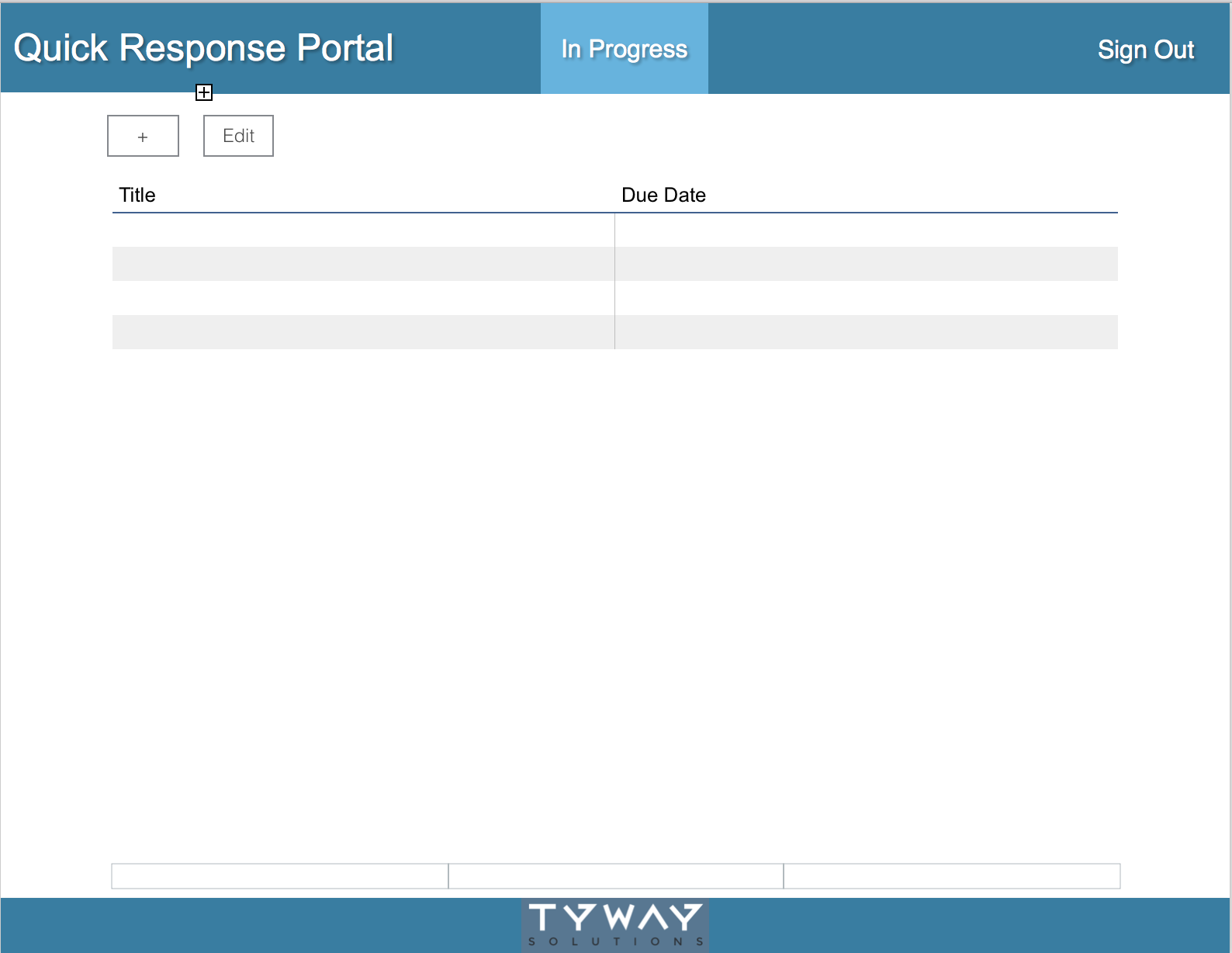
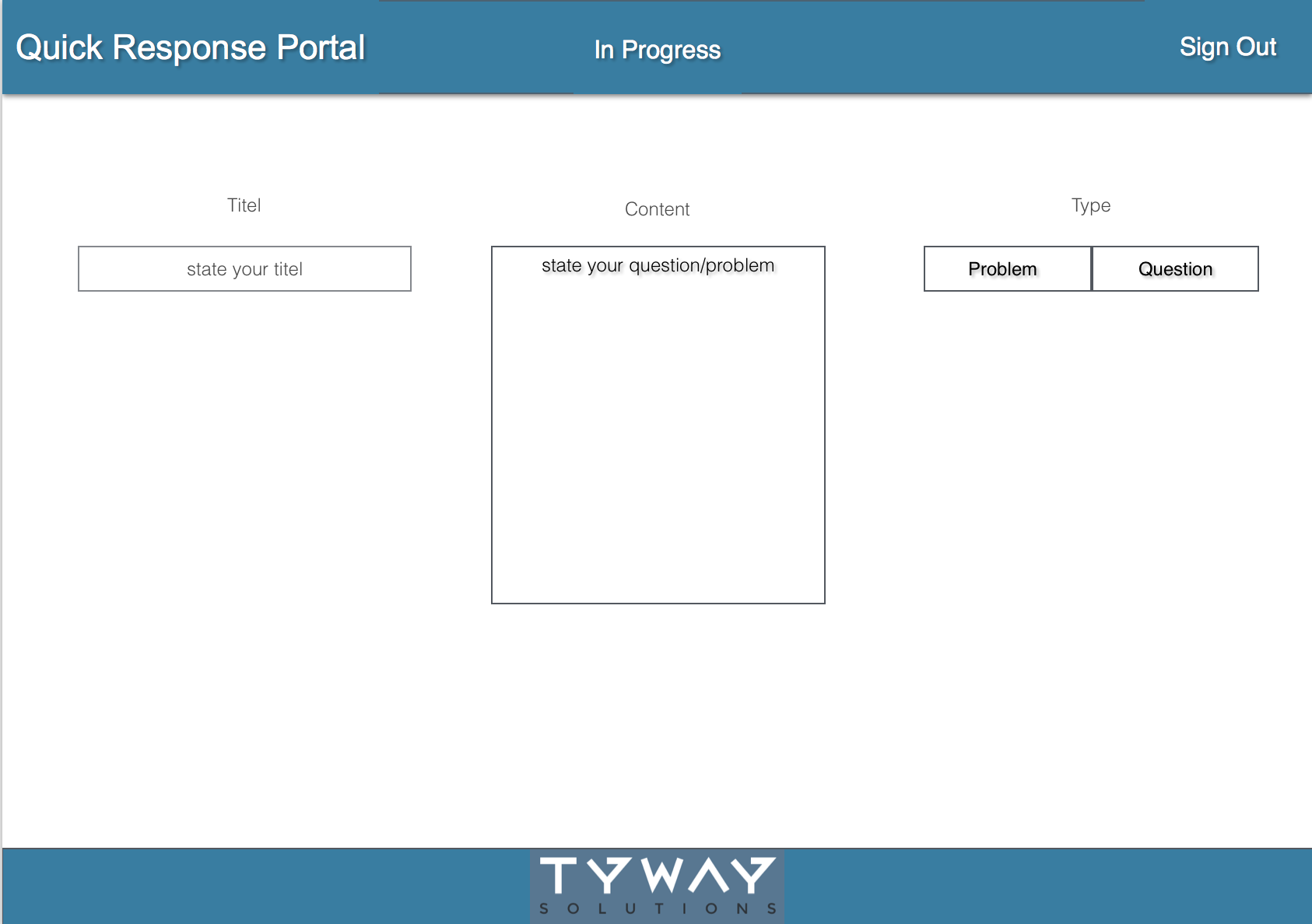
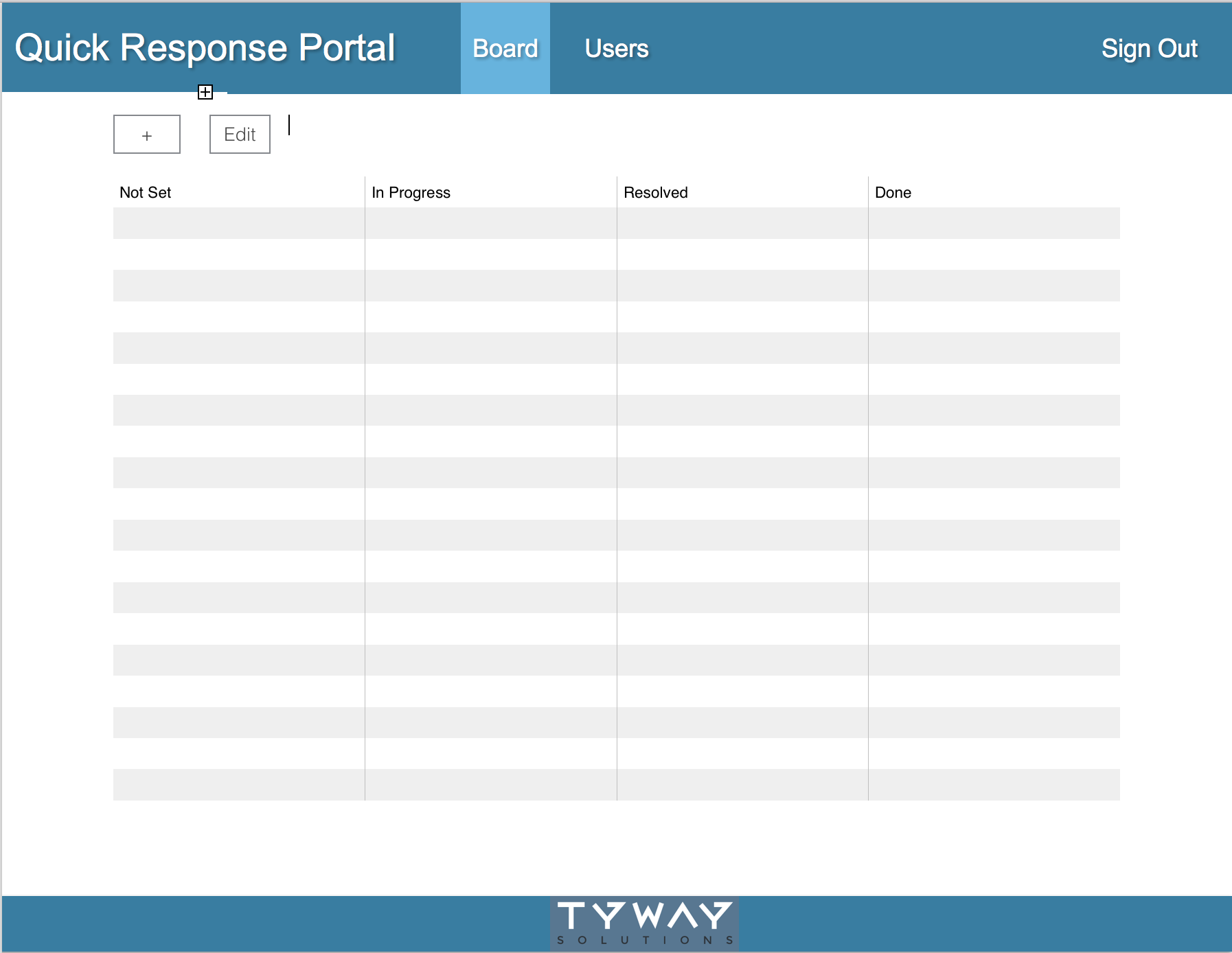
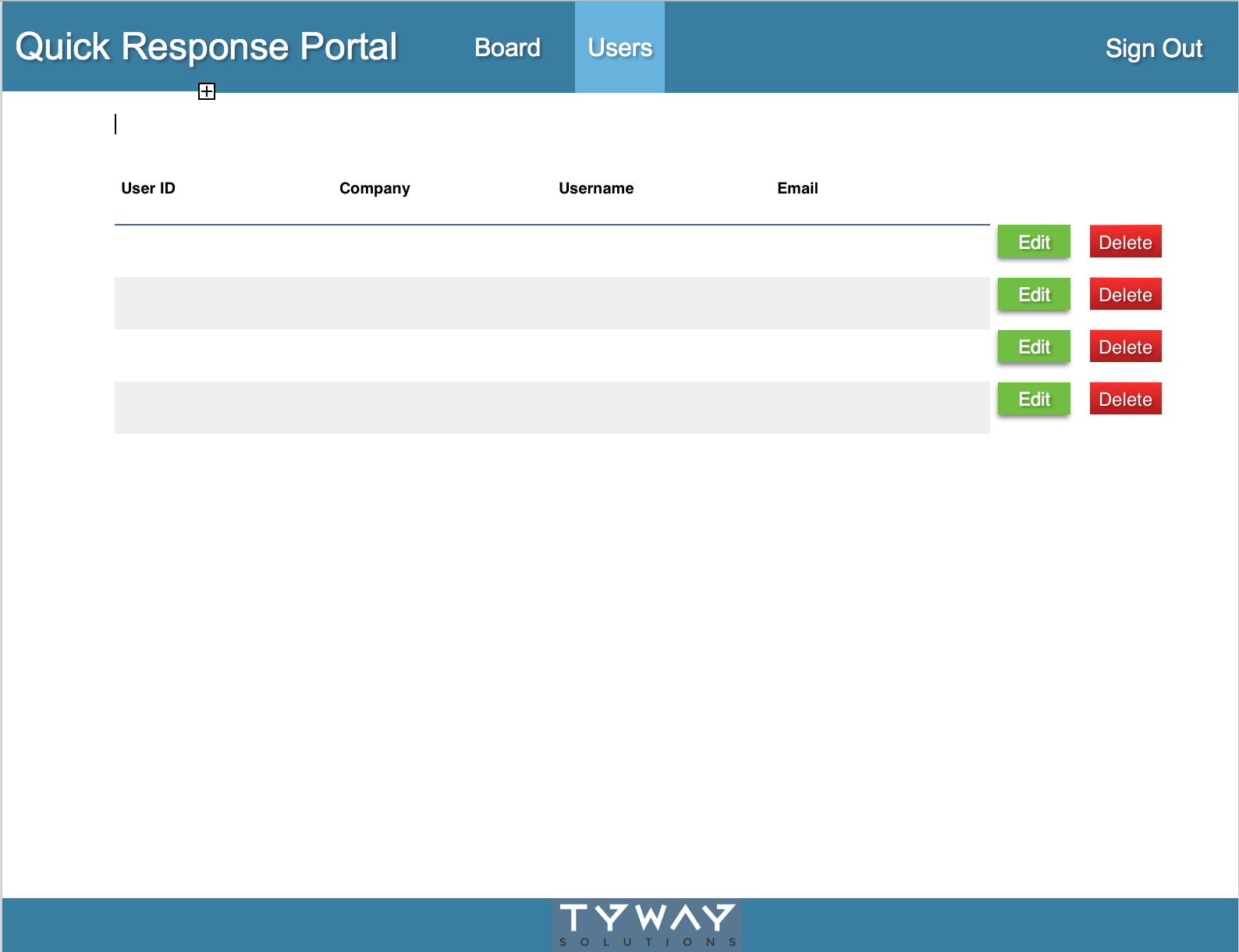
 Hieronder is de add en edit functie weergegeven bedoeld voor admin en user:
Hieronder is de add en edit functie weergegeven bedoeld voor admin en user:



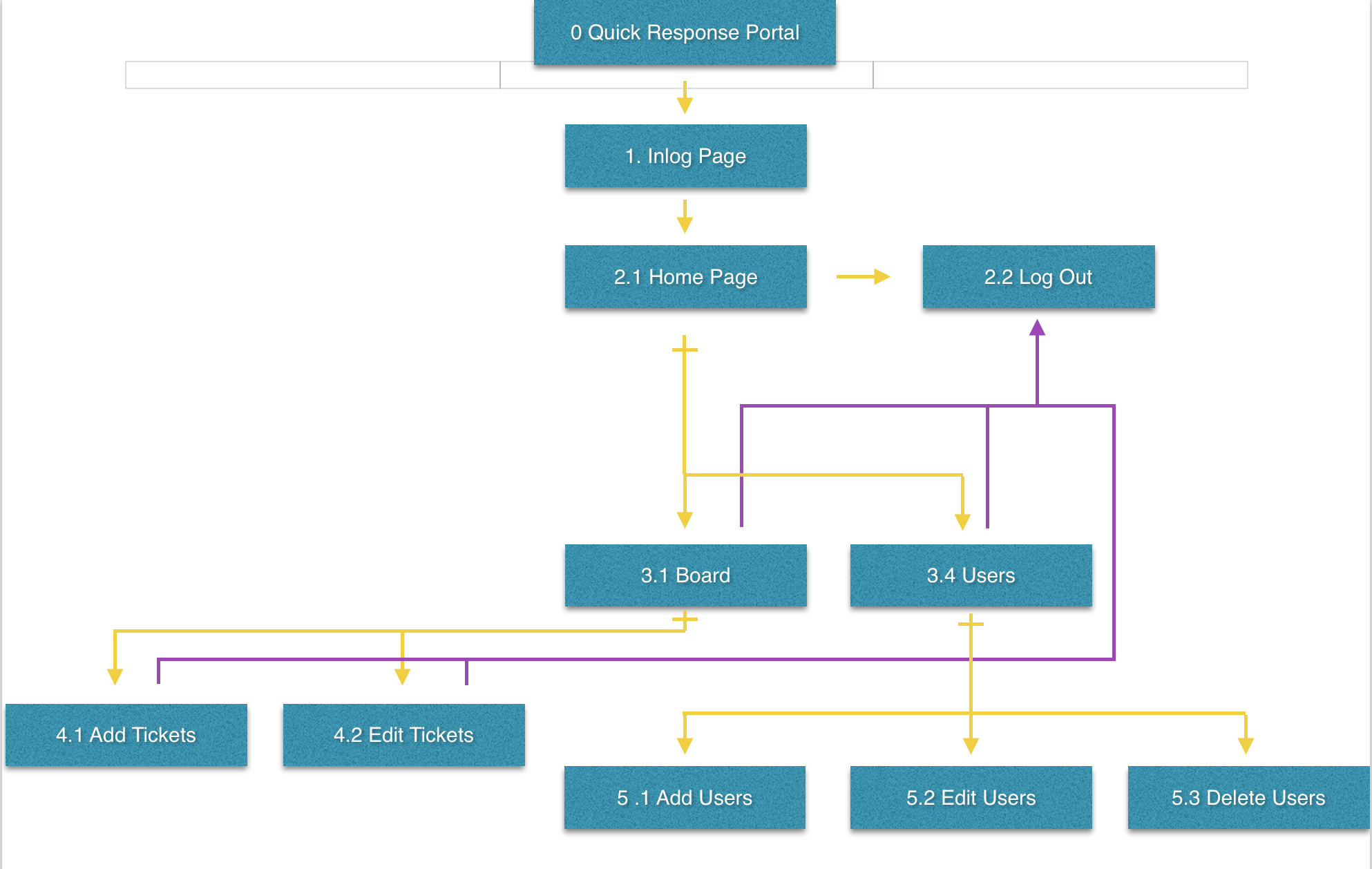
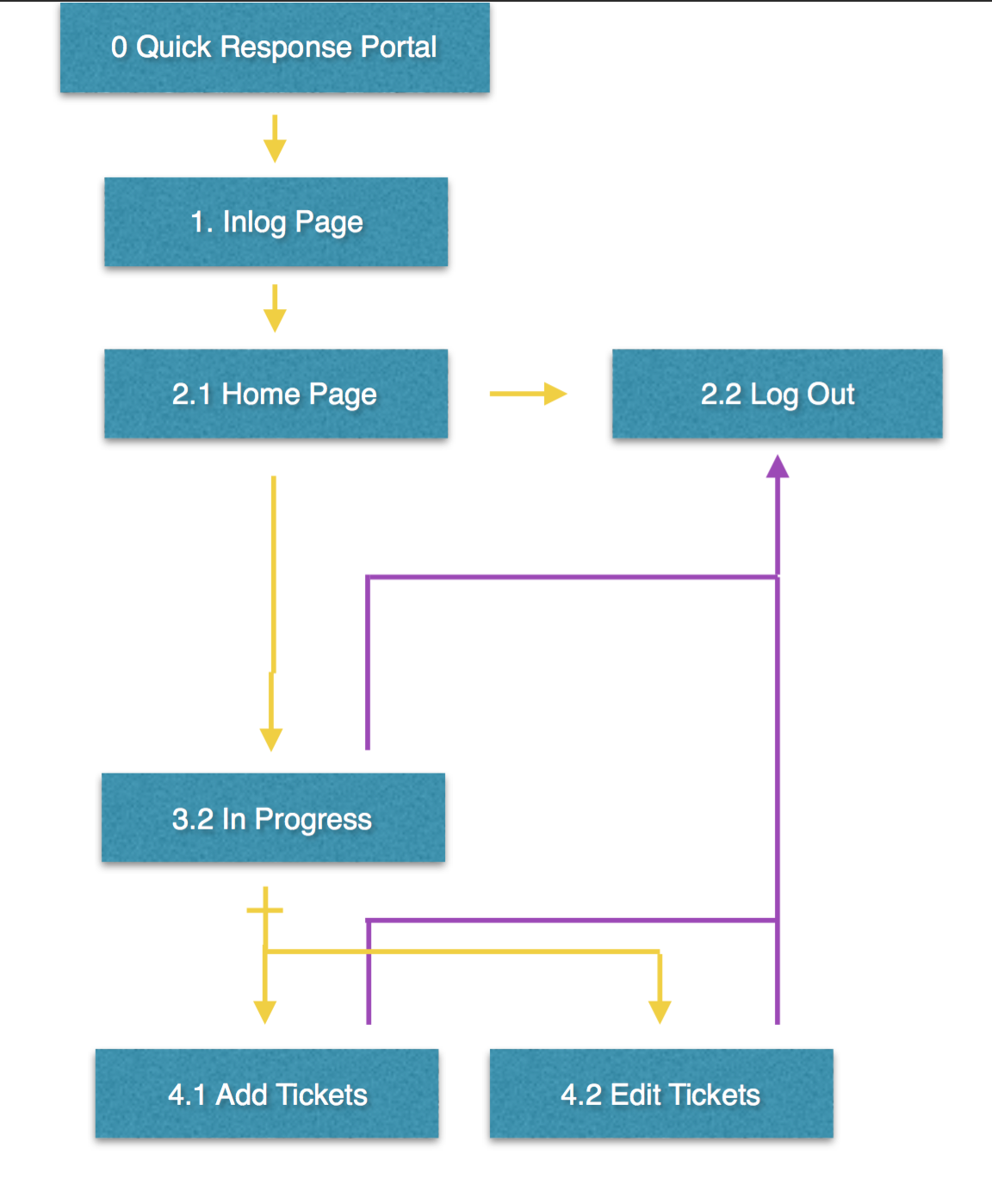
 Dit is de structuur voor de content die de admin te zien krijgt:
Dit is de structuur voor de content die de admin te zien krijgt: