Maandag 8 juni
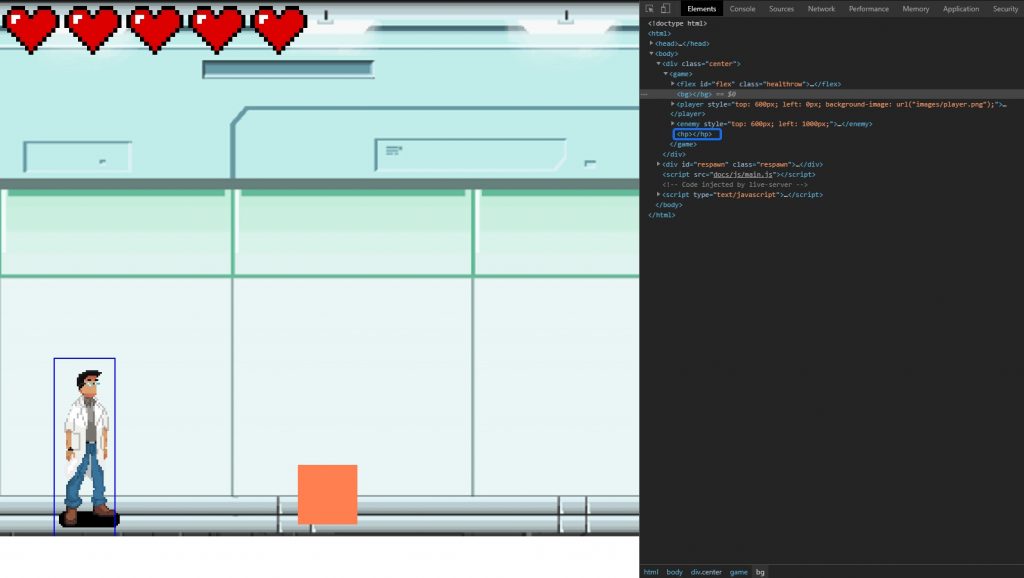
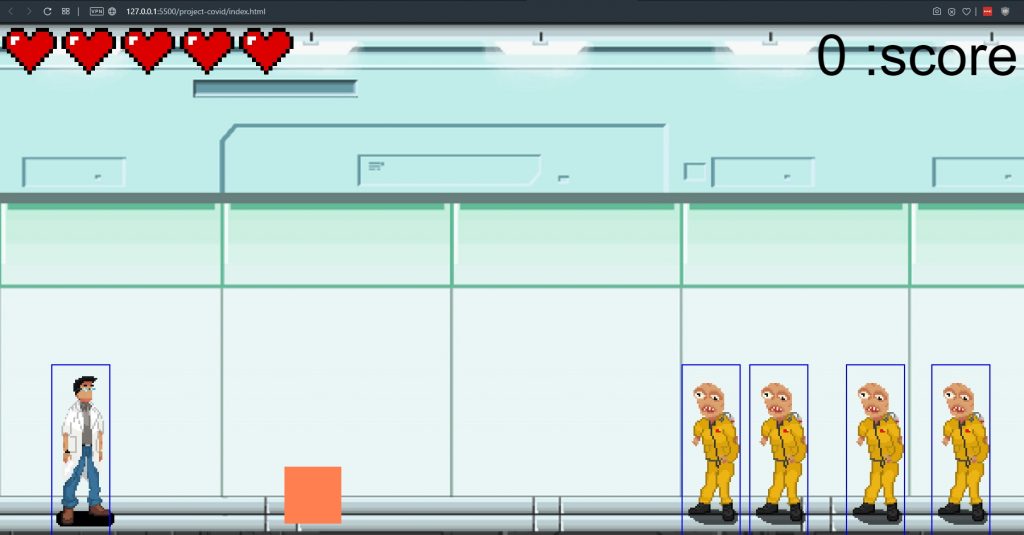
Vandaag ben ik bezig geweest aan het maken van een scrollable background zoals je in Super Mario ook ziet. Dit viel behoorlijk tegen aangezien we geen gebruik maken van een framework. Door deskresearch te doen heb ik wel een techniek gevonden hoe we dit zouden kunnen maken maar het is niet ideaal. Enkele bronnen die gebruikt zijn, zijn:
– https://github.com/HR-CMGT/Typescript/blob/master/snippets/pixi.md
– https://katyscode.wordpress.com/2013/01/21/2d-platform-games-part-3-scrolling-and-parallax-backgrounds/
– http://bdadam.com/blog/panning-and-scrolling-background-images-using-the-canvas-element.html
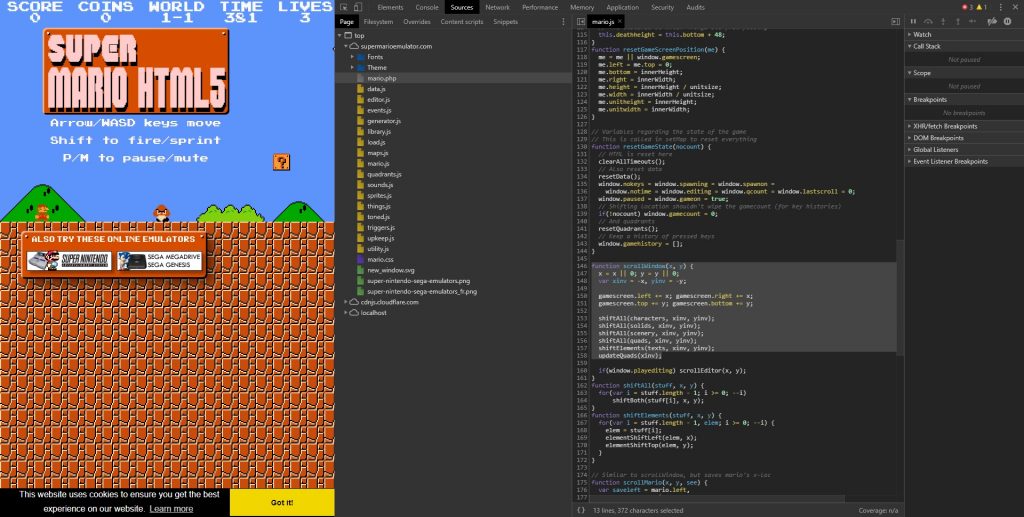
– https://supermarioemulator.com/mario.php
Waar ik veel informatie vandaan heb ik Super Mario HTML5. Dit is het spel maar dan volledig gemaakt in HTML5. Door de broncode te inspecteren heb ik een aantal nieuwe dingen gezien waar ik zelf niet aan zou denken aan de eerste instantie. Zo kan je ook creatief omgaan met mechanics die anderen al hebben gemaakt.
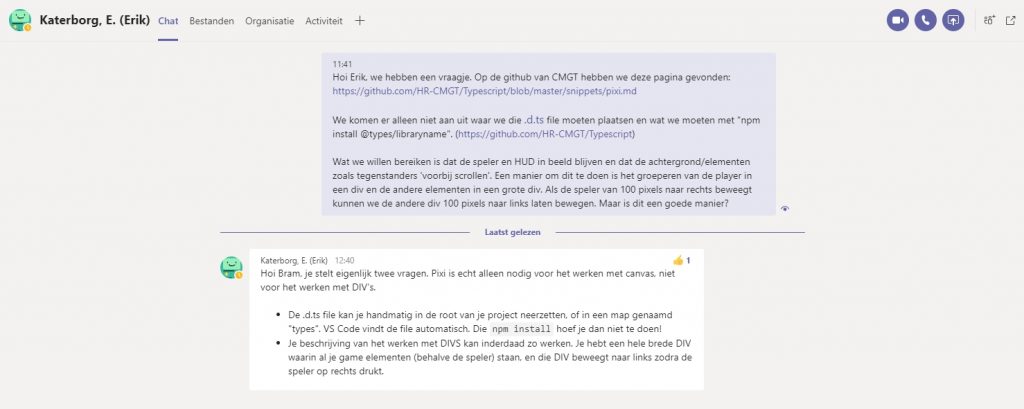
Hierover hebben we aan de docenten van programmeren een aantal vragen gesteld. We wachten nog op antwoord. Ondertussen is er een begin gemaakt aan power ups voor de speler. Dit is niet heel lastig aangezien het eigenlijk gewoon de code van een ememy is die verbouwt moet worden. In plaats van dat er een value van je health omlaag gaat moet er een value van je health omhoog geplaatst worden en de power up moet uit de game verwijderd worden. Waar we wel tegenaan lopen is dat de structuur niet altijd even netjes is, dat zorgt er voor dat je soms even moet zoeken waar wat gebeurt in de code. Na de CLE heb ik nog een reactie gekregen van Erik waar ik mee verder kan woensdag.