Inleiding
Voor de Snackbar Snacky Express ben ik bezig met de website https://www.snackyexpress.nl. Hiervoor heb ik een interactie ontwerp gemaakt waarin duidelijk te zien is en verteld word wat de bedoeling is van de website specifiek per pagina. Ik heb zowel voor Desktop(PC) als voor Mobile(Telefoon) een interactie ontwerp gemaakt. Een interactie ontwerp vind ik heel handig voordat ik bezig ga met het bouwen van een website.
Uitdagingen
Requirements
Je hebt de user stories gebruikt als aanleiding voor het interactieontwerp, zodanig dat hier de functionaliteiten op zijn afgestemd.
Documentatiekennis
Je kunt de verschillende onderdelen van een interactieontwerp benoemen, zodanig dat je weet welke functie deze onderdelen in het geheel hebben.
Opstellen
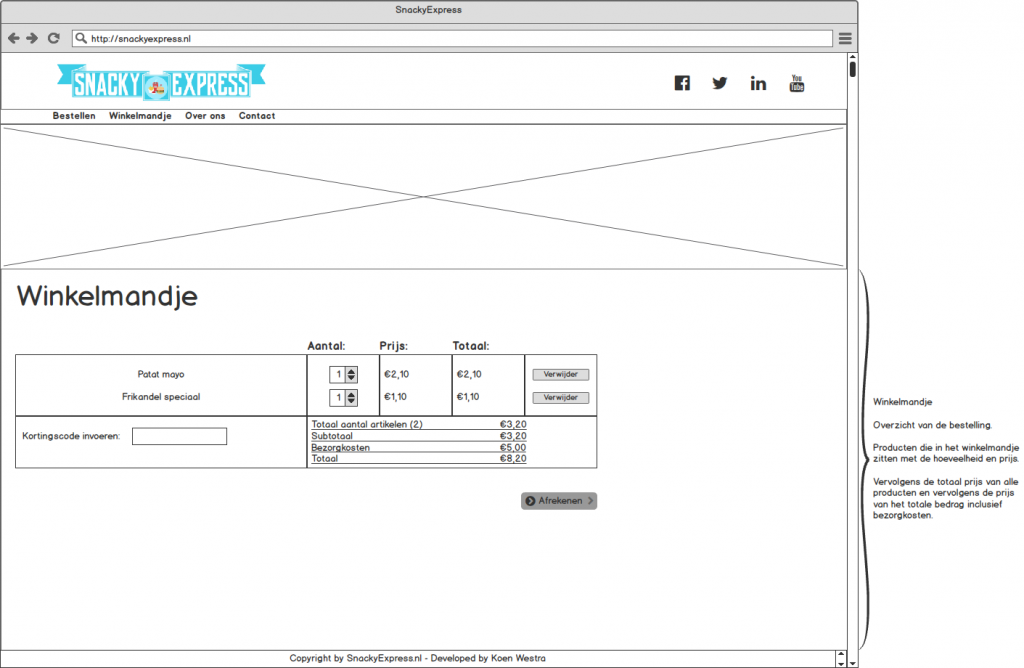
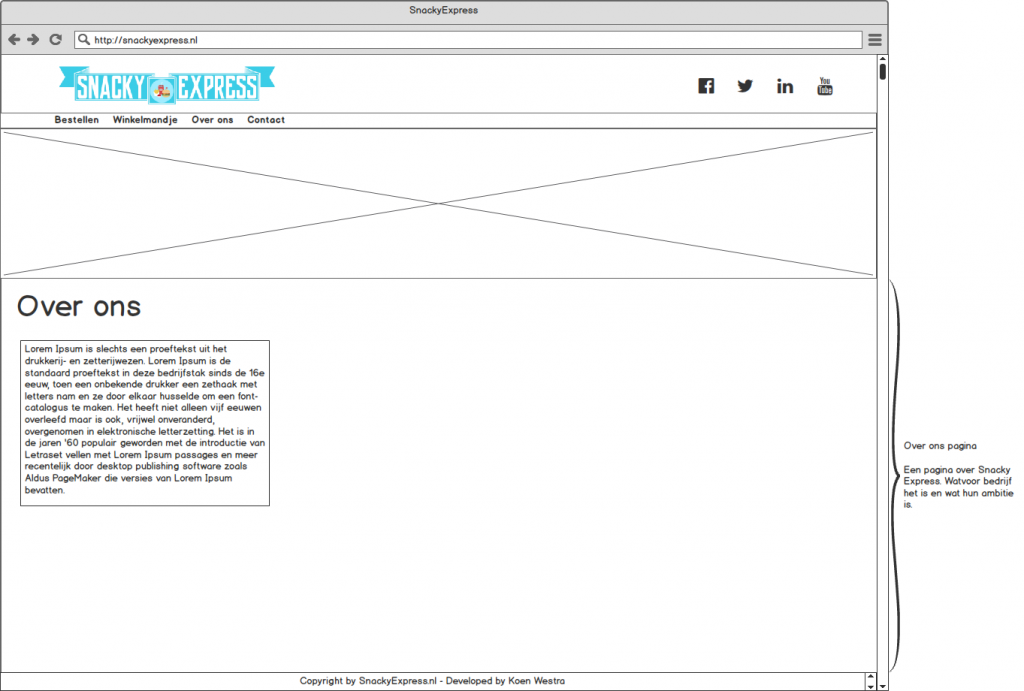
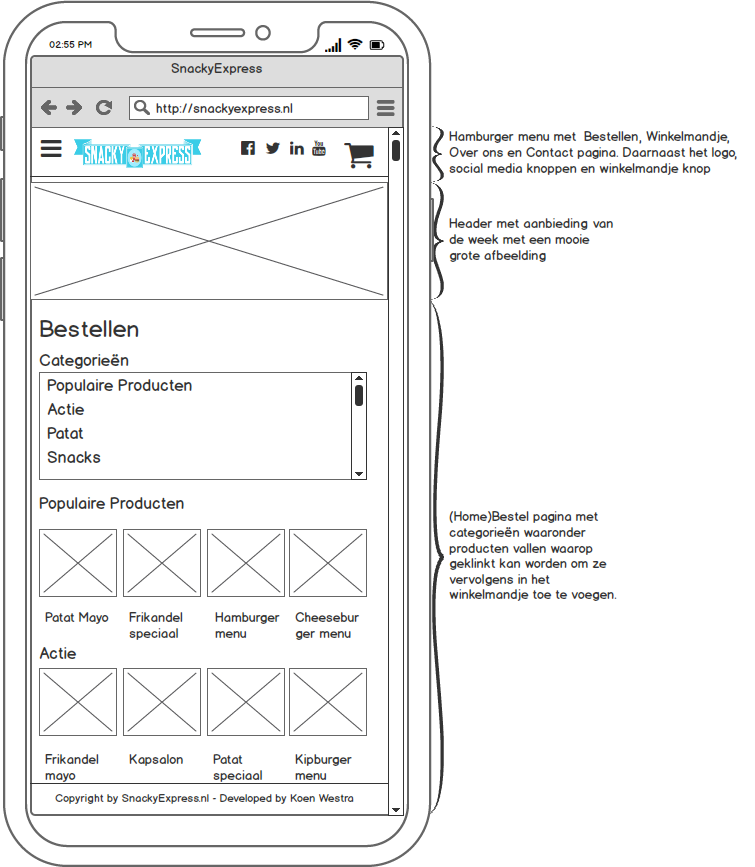
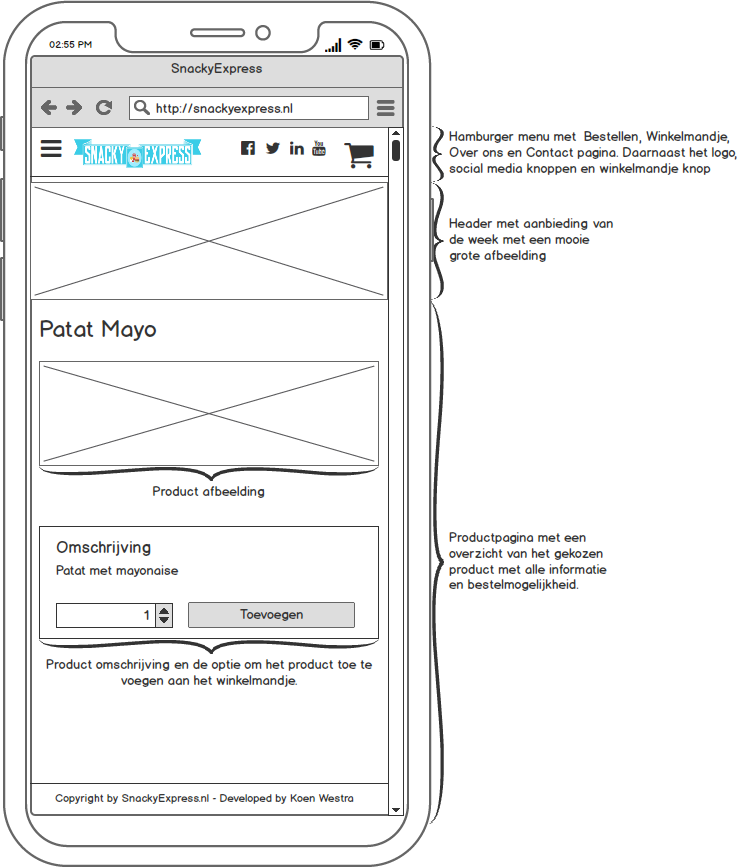
Je kunt voor tenminste 2 verschillende devices een interactieontwerp opstellen, zodanig dat het aansluit op de doelgroep en de context.
Uitvoeren
Het interactieontwerp is ontwikkeld in meerdere iteraties, zodanig dat je het kunt omzetten in een werkend prototype.
Uitvoeren
Bekijk hier de uitvoering van de website van Snacky Epress.
Desktop versie
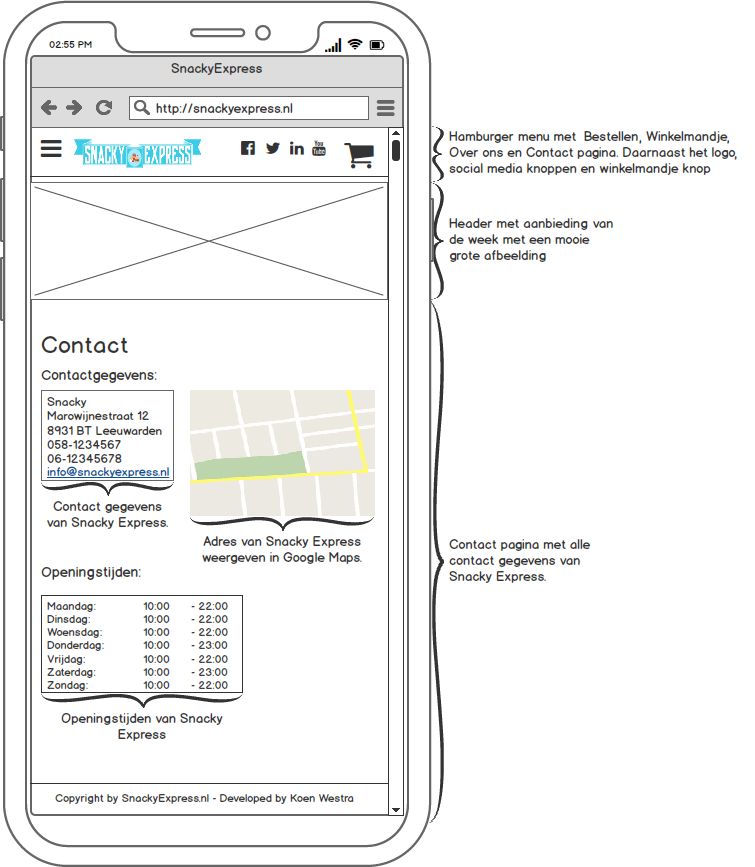
Mobile versie
Evaluatie
Met het gemaakte interactie ontwerp wil ik aantonen dat ik Interactie Ontwerpen Block heb behaald. Ik vind het leuk om bezig te zijn met het maken van een interactie ontwerp. Vooral het maken van Wireframes vind ik tof. Hiermee maak je een visual beeld. Ik vind dat ik dit wel goed kan en daarnaast vind ik een activity diagram maken ook zeer handig, hieruit kun je altijd goed halen hoe de website opgebouwd moet worden. Ik denk dat ik de volgende keer een beter programma gebruik tenminste vind Balsamiq een goed programma voor wireframes maar met Adobe Experience Design heb ik ook al mooie wireframes gemaakt en dat programma vind ik toch wat fijner werken en daarnaast oogt het ook wat moderner.