Inleiding
Voor de Frisian Yacht Club heb ik een boekingssysteem gemaakt. Dit ging ik doen omdat hier erg behoefte aan is bij de club. Dit boekingssysteem is voornamelijk voor het maken van boekingen voor bijvoorbeeld bedrijfsuitjes of groepen die een bootarrangement willen reserveren. Hieronder heb ik een interactie ontwerp gemaakt voordat ik het boekingssysteem ging bouwen. Hiermee weet ik precies welke kant ik op moet qua design en het bouwen van de website.
Uitdagingen
Requirements
Je hebt de user stories gebruikt als aanleiding voor het interactieontwerp, zodanig dat hier de functionaliteiten op zijn afgestemd.
Documentatiekennis
Je kunt de verschillende onderdelen van een interactieontwerp benoemen, zodanig dat je weet welke functie deze onderdelen in het geheel hebben.
Opstellen
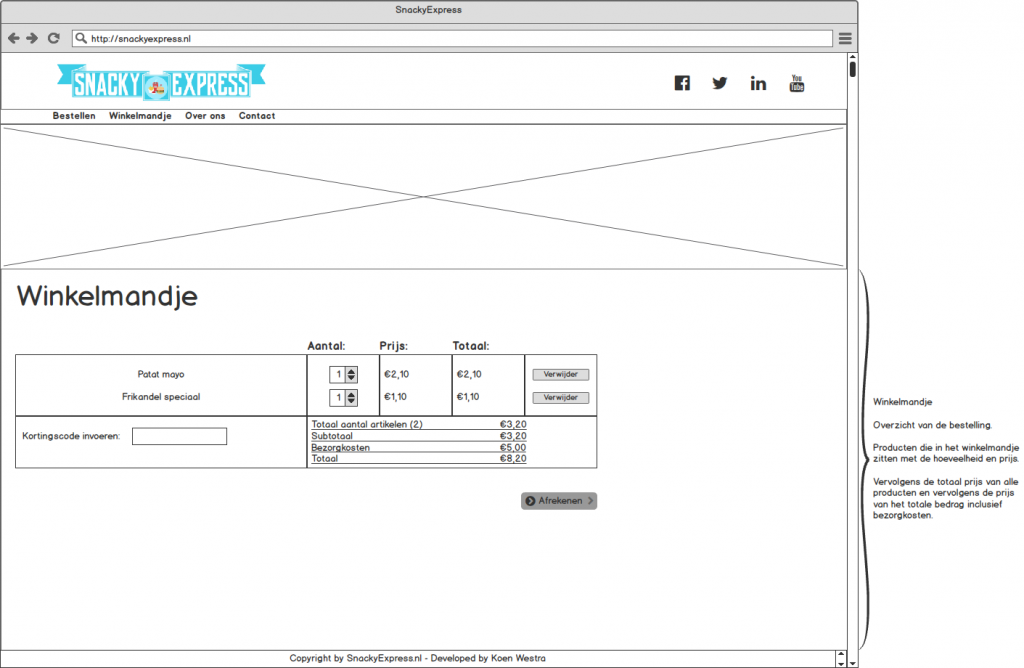
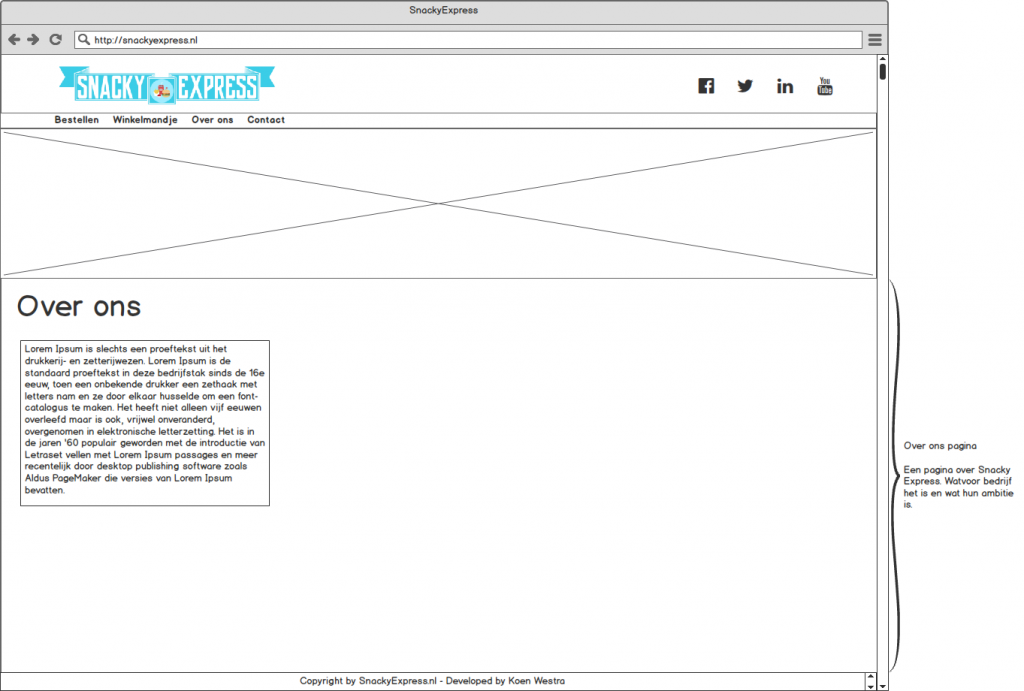
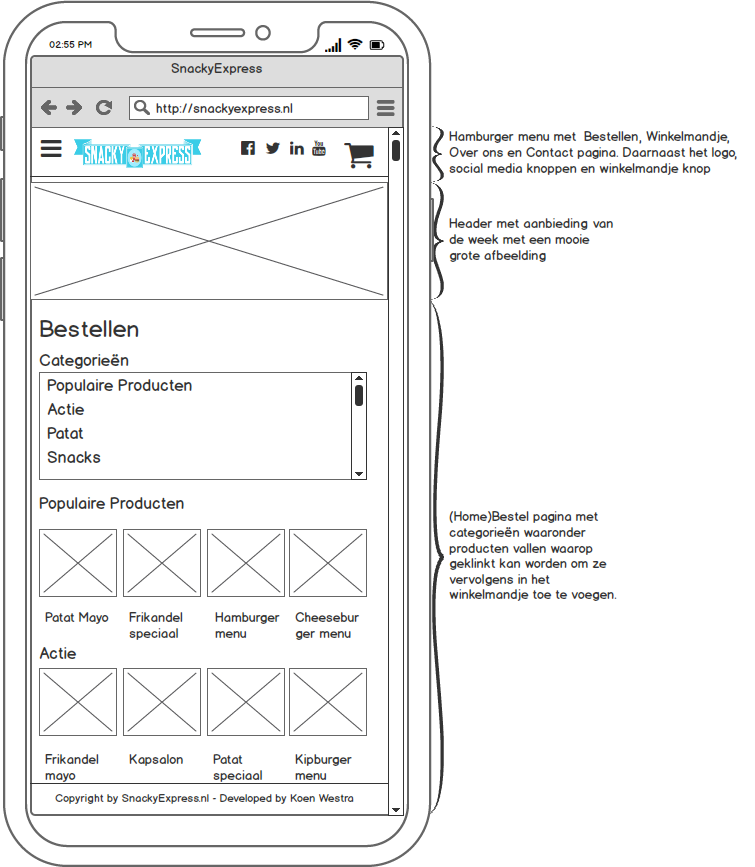
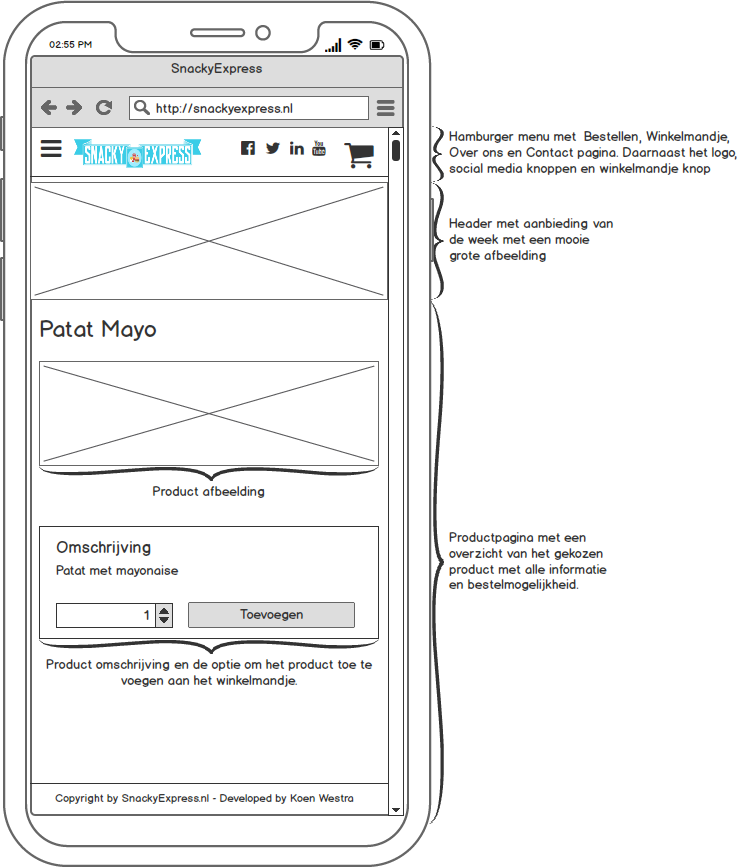
Je kunt voor tenminste 2 verschillende devices een interactieontwerp opstellen, zodanig dat het aansluit op de doelgroep en de context.
Uitvoeren
Het interactieontwerp is ontwikkeld in meerdere iteraties, zodanig dat je het kunt omzetten in een werkend prototype.
Uitvoeren
Bekijk hier de uitvoering van de website van de Frisian Yacht Club.
Desktop versie
Warning: preg_match(): Compilation failed: invalid range in character class at offset 12 in /home/users/stud/0945436/public.www/wp-content/plugins/js_composer/include/classes/shortcodes/vc-basic-grid.php on line 177
Mobile versie
Warning: preg_match(): Compilation failed: invalid range in character class at offset 12 in /home/users/stud/0945436/public.www/wp-content/plugins/js_composer/include/classes/shortcodes/vc-basic-grid.php on line 177
Evaluatie
Met het gemaakte interactie ontwerp wil ik aantonen dat ik Interactie Ontwerpen Block heb behaald. Ik vind het leuk om bezig te zijn met het maken van een interactie ontwerp. Vooral het maken van Wireframes vind ik tof. Hiermee maak je een visual beeld. Ik vind dat ik dit wel goed kan en daarnaast vind ik een activity diagram maken ook zeer handig, hieruit kun je altijd goed halen hoe de website opgebouwd moet worden. Ik heb deze keer gebruik gemaakt van Adobe Expierence Design en dit bevalt goed, vind ik toch wat fijner werken dan Balsamiq en daarnaast oogt het ook wat moderner.
Tijdens het maken van de website zijn er toch kleine wijzigingen toegepast zoals lettertypes, andere kleuren of grotes van oppervlakken. Daarnaast heb ik meer tekst toegevoegd op verschillende plekken. Ik merk toch snel dat wanneer ik bezig ga met een ontwerp dat ik dit tijdens het bouwen toch anders maak.