Een interactieontwerp wordt gebruikt om de interactie tussen de gebruiker en een systeem inzichtelijk te maken. Het ontwerp dient als input voor de developer, zodat het voor hem/haar inzichtelijk is hoe het systeem opgezet moet worden en welke gebruikersinteractie op welk moment plaatsvindt. Door middel van verschillende tools zoals bijvoorbeeld een sitemap, activity-diagram, wireframes en een styleguide kan worden bepaald hoe een product uitgewerkt moet worden.
Requirements
Je hebt de user stories gebruikt als aanleiding voor het interactieontwerp, zodanig dat hier de functionaliteiten op zijn afgestemd.
Voor onze les Ontwerpen kregen wij de opdracht om user stories te maken. Een user story is eigenlijk een kort verhaaltje waarin wordt omschreven waar een functionaliteit aan moet voldoen. Door middel van user stories kan een team van ontwikkelaars aan de slag met het bouwen van losse functionaliteiten.
Allereerst heb ik met mijn klant overlegd wat voor functionaliteiten er in mijn reserveringssysteem moeten en wat voor prioriteiten de user story’s hebben aan de hand van de MoSCoW methode. Ik heb mijn user story’s opgesteld en daarna geprioriteerd aan de hand van de MoSCoW methode:
User story: Cliënt
- Afspraak kunnen inplannen: Als cliënt wil ik een afspraak op een tijdslot kunnen maken, zodat ik zelf kan indelen wanneer ik een afspraak heb.
- Afspraken verwijderen: Als cliënt wil ik een afspraak tot 48 uur van te voren kunnen verwijderen of veranderen, zodat mocht en ineens iets veranderen ik mijn afspraak kan verschuiven.
- In- en uitloggen door cliënt: Als cliënt wil ik een in- en uitlog systeem, zodat ik kan zien welke afspraken ik die komende maand heb.
- Overzicht van afspraken: Als cliënt wil ik een overzicht krijgen van de afspraken die ik voor komende maand heb gepland, zodat ik een duidelijk overzicht heb van welke afspraken ik al heb staan.
- Vooruit plannen: Als cliënt wil ik een afspraak t/m 3 maanden vooruit kunnen plannen, zodat ik ver van te voren afspraken vast kan zetten en deze sowieso voor mij zijn.
- Gegevens privacy: Als cliënt wil ik dat anderen mijn gegevens niet kunnen zien, zodat mijn privacy gewaarborgd is.
User story: Opdrachtgever
- In- en uitloggen door opdrachtgever: Als opdrachtgever wil ik een in- en uitlog systeem, zodat ik kan zien welke afspraken ik die dag heb.
- Door mij bepaalde tijdslots: Als opdrachtgever wil ik door mij bepaalde tijdslots open kunnen zetten zodat ik zelf indeel wanneer ik werk.
- Eerst tijdslot van dag dicht voor verre afstanden: Als opdrachtgever wil ik dat het eerste tijdslot van een dag niet beschikbaar is voor mensen die verder dan driekwartier rijden van mij wonen, zodat ik niet in de ochtend spits hoef te rijden.
- Afspraken verwijderen: Als opdrachtgever wil ik afspraken kunnen verwijderen, zodat ik niet vast zit aan afspraken die ik niet op dat tijdstip kan doen.
MoSCoW methode
Must have…
- Afspraak kunnen inplannen
- Gegevens privacy
- Door mij bepaalde tijdslots
- In- en uitloggen door opdrachtgever
Should have…
- Afspraken verwijderen door opdrachtgever
- In- en uitloggen door cliënt
Could have…
- Afspraken verwijderen door cliënt
- Eerst tijdslot van dag dicht voor verre afstanden
- Overzicht van afspraken
- Vooruit plannen
Won’t have…
- Communicatie via WhatsApp
- Cliënten die geen afspraken inplannen
Documentatiekennis
Je kunt de verschillende onderdelen van een interactieontwerp benoemen, zodanig dat je weet welke functie deze onderdelen in het geheel hebben.
Wat voor interactieontwerp onderdelen zijn er? Er zijn user stories (zoals hierboven omschreven staat), sitemaps, flowcharts, activity diagrams, paper prototypes, styleguide en wireframes.
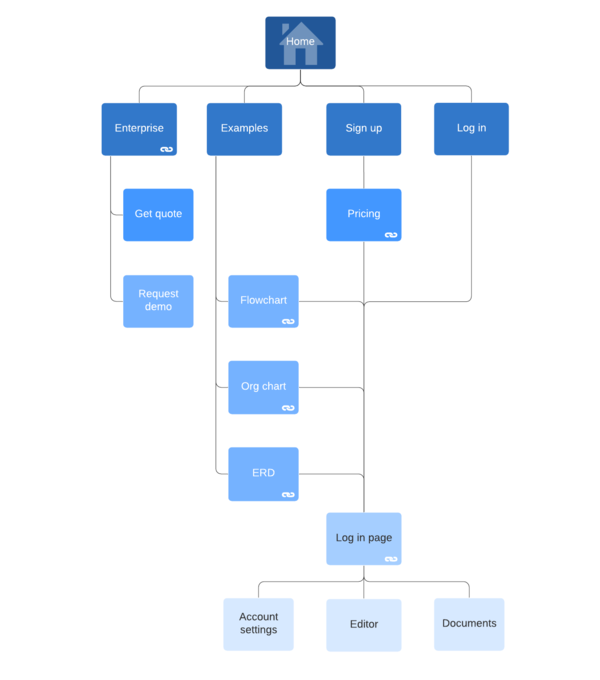
Sitemap, een sitemap is een visuele voorstelling van de relatie van de verschillende pagina’s van een website tot elkaar. Dit wordt ook wel een navigatie model of site structuur genoemd.

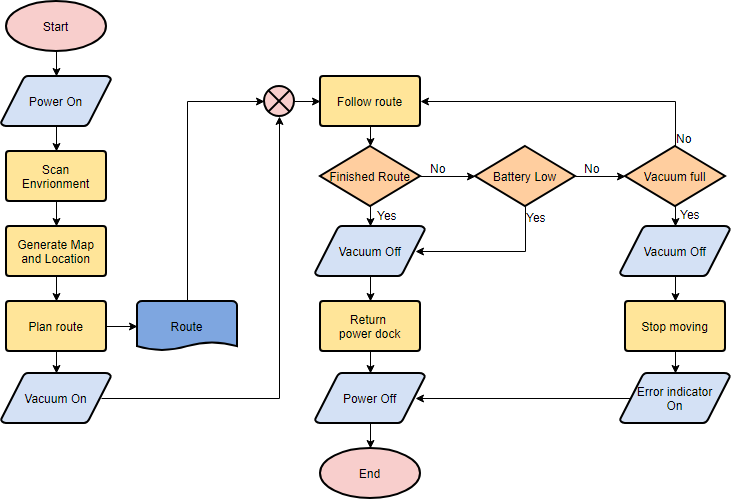
Flowchart, een flowchart visualiseert een proces binnen een website. Meestal is dit gecentreerd rondom een specifieke taak, bijvoorbeeld bij het inloggen.

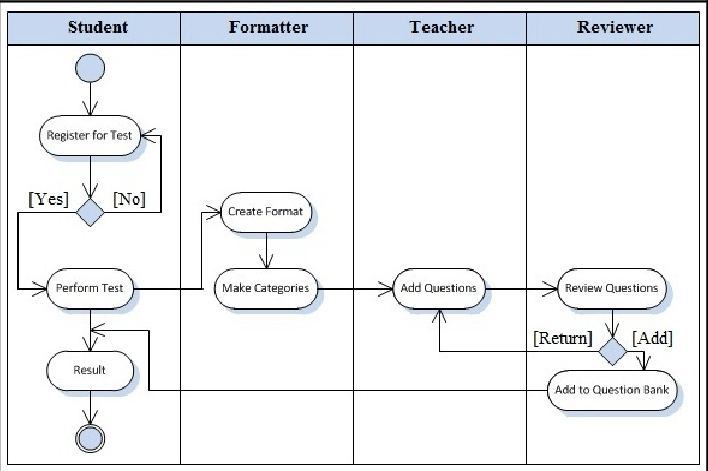
Activity Diagram, een activiteitendiagram presenteert visueel een reeks acties of een controlestroom in een systeem vergelijkbaar met een stroomdiagram of een gegevensstroomdiagram.

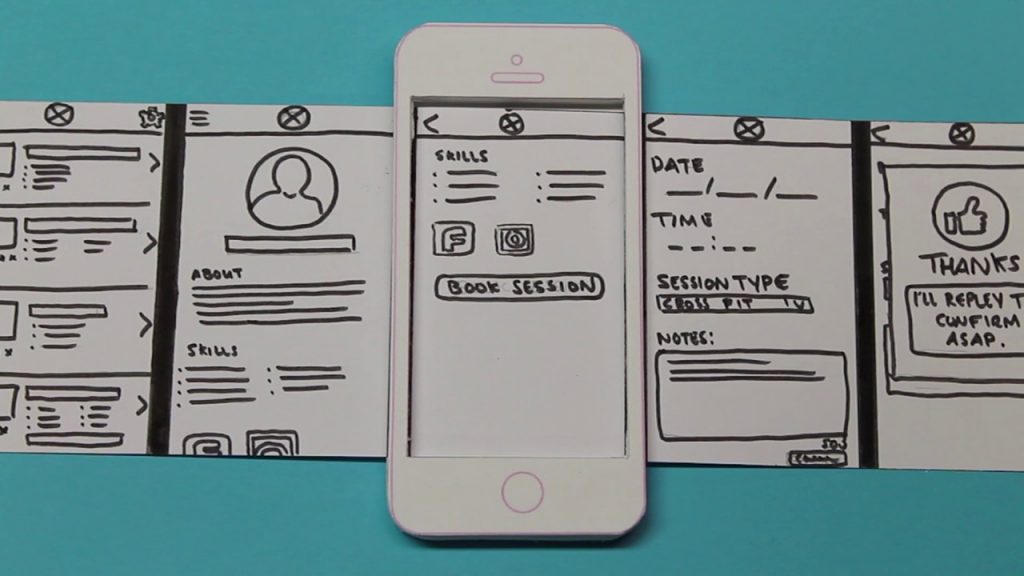
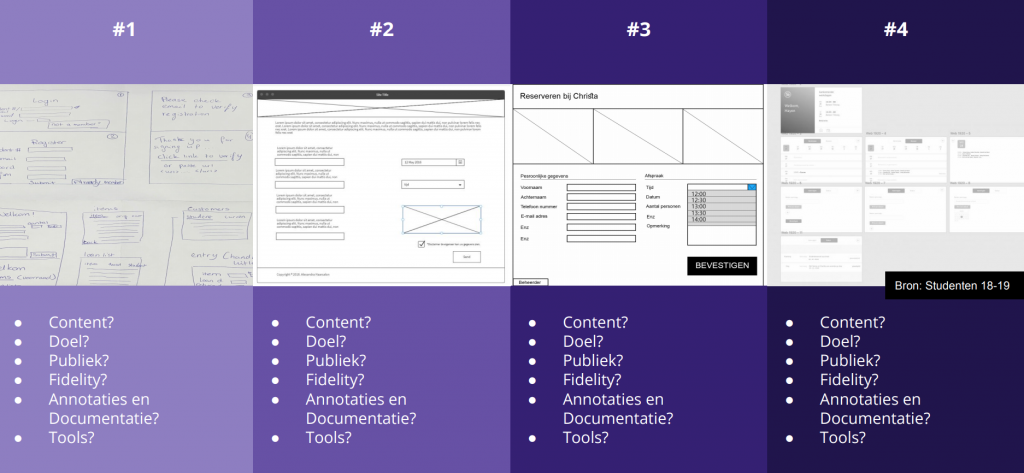
Paper prototype, met behulp van geprinte wireframes kan in een vroeg stadium de usability getest worden met paper prototypes. Meestal worden er verschillende varianten van een scherm getest.

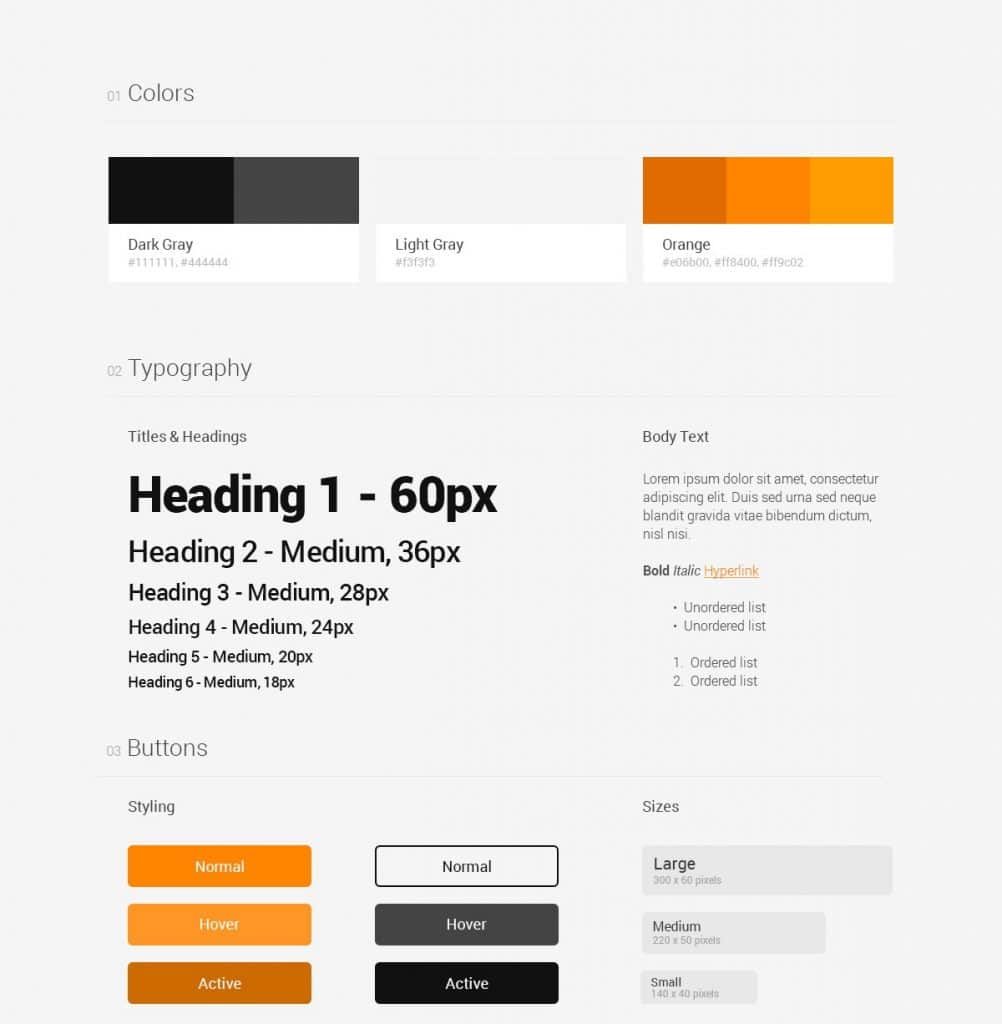
Styleguide, in de meeste gevallen heeft een bedrijf waarvoor je werkt al een eigen ‘huisstijl’ met bijbehorende regels zoals lettertypes, kleuren en iconen. In dat geval moet je die regels volgen en kun je het combineren met jouw creativiteit. Het is dus belangrijk dat je tijdens het ontwerpen ook rekening houdt met de styleguide van het bedrijf.

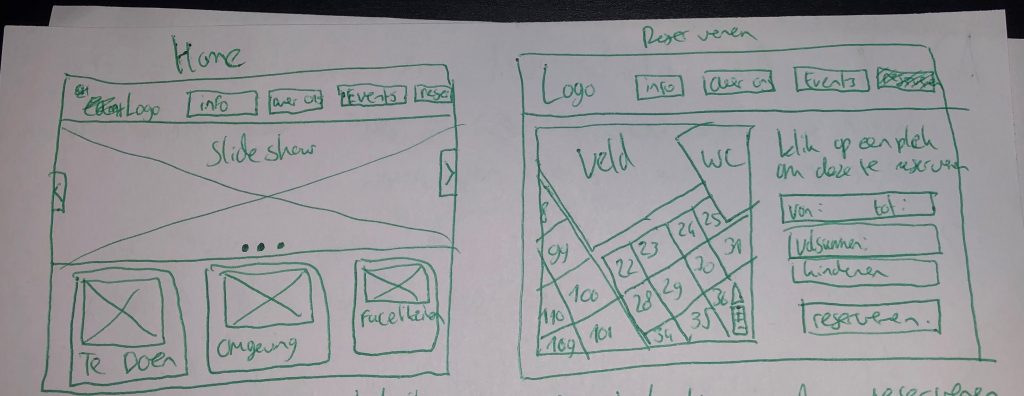
Wireframe, wireframes zijn schematische tekeningen van een website of applicatie. Door het creëren van wireframes geeft je de klant een beeld. Een wireframe is namelijk iets visueels en hierdoor kun je goed laten zien waar de content precies komt te staan. 5


Opstellen
Je kunt voor tenminste 2 verschillende devices een interactieontwerp opstellen, zodanig dat het aansluit op de doelgroep en de context.
De opdracht voor CLE 2 is om een reserveringssysteem te maken voor een klant. Mijn klant is Lydia de Vries, ambulant begeleider bij Stichting Distinto. Ze is opzoek naar een reserverings-/planningssysteem waarbij haar klanten op door haar bepaalde tijdslots afspraken kunnen inplannen. Hiervoor heb ik met de klant een interview gehouden en een aantal gesprekken zodat ik weet hoe het systeem ongeveer ontworpen en gebouwd moet gaan worden.
Aan de hand van deze gesprekken heb ik de volgende ontwerpen gemaakt:
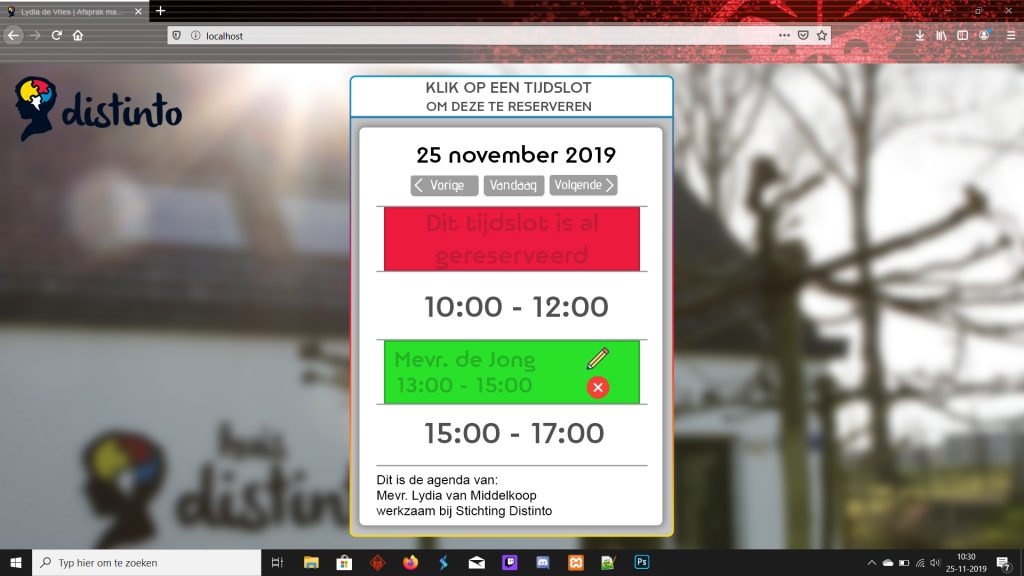
Desktop devices:

Tegenwoordig is het grootste gedeelte van de bezoekers via een mobiel apparaat. Hierdoor is het belangrijk dat de website responsive wordt. Dat betekent dat ik niet alleen één ontwerp voor desktop formaat moet maken, maar ook een voor mobiele telefoon.
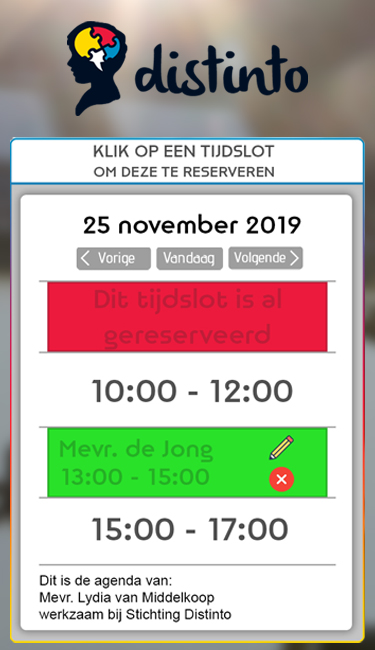
Mobile devices:

Uitvoeren
Het interactieontwerp is ontwikkeld in meerdere iteraties, zodanig dat je het kunt omzetten in een werkend prototype.
