Ik zelf heb al redelijke ervaring op het gebied van Front-end omdat ik zelf een eigen bedrijf heb dat website maakt en daarnaast heb ik al bij verschillende webdesign en of marketingbureau’s gewerkt. Hierdoor heb ik al verschillende website gebouwd. Daarnaast heb ik uit eigen interesse al verschillende online courses gevolgd.
HTML
Je hebt onderzoek gedaan naar het werken met HTML5 middels een online cursus. Je begrijpt het verschil tussen de basis HTML elementen zoals <div> <span> <p> en je bent in staat om de werking hiervan toe te passen op je eigen semantische elementen.
De manier waarop HTML geschreven word is belangrijk de structuur hiervan is belangrijk om hoger in Google te komen en het overzichtelijk te maken voor jezelf.
Basiselementen van HTML

CSS
Je kan werken met css selectors (tags, id’s en classes) en je begrijpt het verschil tussen de css eenheden : %, em, vw, px Je website gebruikt een van de volgende layout methoden: flexbox, css grid of float Je hebt onderzoek gedaan naar responsive technieken en je kan uitleggen hoe deze werken. Dit mag met media queries, relatieve eenheden, of een responsive framework.
Tijdens mijn werkervaring in het programmeren ben ik steeds beter geworden in het maken van een goede en overzichtelijke stylesheet.
Een goede styleheet is ingedeeld in verschillende delen van de website hierbij denk ik aan de header, nav, body etc. Zo is het makkelijk terug te vinden waar je CSS van dat stukje website staat.
ID’s zijn uniek elk element kan maar één ID hebben en elke pagina kan maar één element met dat ID hebben
Classes zijn niet uniek, je kan dezelfde class gebruiken op meerdere elementen en meerdere classes op hetzelfde element
Layout
Bij het maken van een goede website is het ook belangrijk dat de layout goed is op zowel mobiel als desktop of tablet. Tegenwoordig worden er meer websites ingeladen op mobiel en tablet dan op de desktop daarom begin ik vaak eerst met de mobiele website omdat daar de meeste bezoekers op komen en dat is natuurlijk het belangrijkste dat die goed kunnen zien wat erop de website te doen of te vinden is. Daarna ga ik vervolgens aan de slag doormiddel van media queries om de website op alle formaten goed zichtbaar te maken. Meestal kies ik ervoor bij de navbar om deze voor mobiel en tablet te kiezen voor een hamburgermenu en op de desktop een gewoon navbar menu.
Verschillende eenheden
In CSS heb je verschillende eenheden:
% = een relative lengte
em = een relative en oorspronkelijk de breedte van de hoofdletter M
rem = rem (root em) werkt op dezelfde manier als de em, behalve dat die altijd gelijk is aan de standaard font size
vw en vh = deze eenheden zijn respectievelijk breedte en hoogte
px = een absolute lengte
Ik gebruik zelf veel procenten omdat ik dat het fijnste vind werken om een website goed responsive te maken. Ook gebruikte ik eerst veel Bootstrap maar intussen hebben we natuurlijk Materializecss en deze gebruik ik nu vaker.
Javascript
Je voegt interactie toe aan je project middels code, op het moment dat dit niet meer met html en css alleen valt op te lossen. Je applicatie reageert middels code op gebruikersinteractie. Gebruikersinput wordt gevalideerd. Je applicatie houdt een status of voortgang van de gebruiker bij en je interface reflecteert dit.
Tijdens mijn vele ervaring qua programmeren heb ik weinig tijd besteed aan Javascript daarom heb ik mijzelf voorgenomen daar meer mee bezig te zijn en daarom heb ik ook bij projecten van school zo veel mogelijk bezig te zijn met Javascript. Zo ben ik actief bezig met het volgen van cursussen en projecten met Javascript. Hierin ben ik bezig met Vue en Angular voor het maken van een webapps bijvoorbeeld. Bij de boat-race app heb ik Vue gebruikt.

Projecten
Hier heb ik nog een paar projecten die ik gemaakt heb.
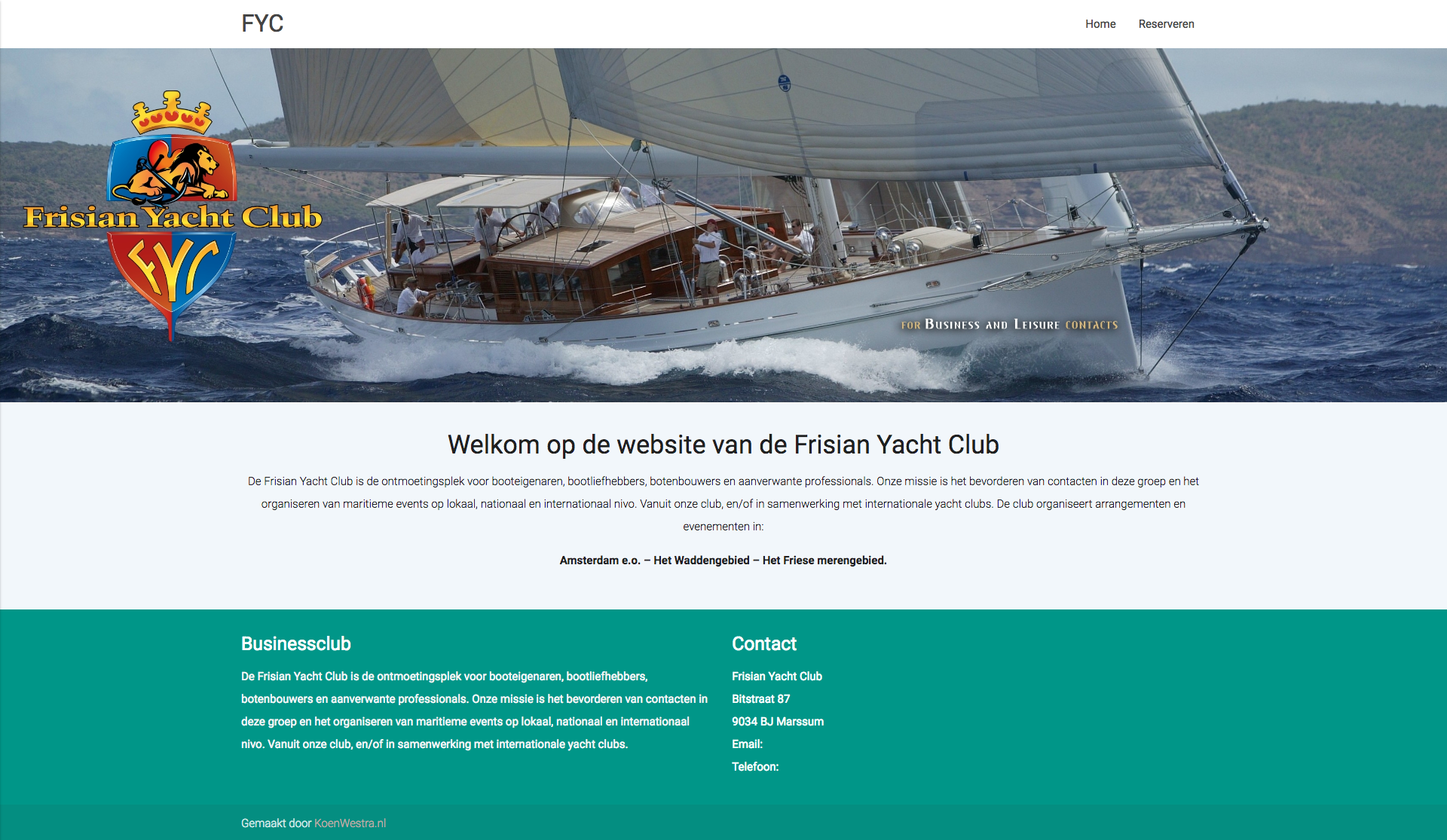
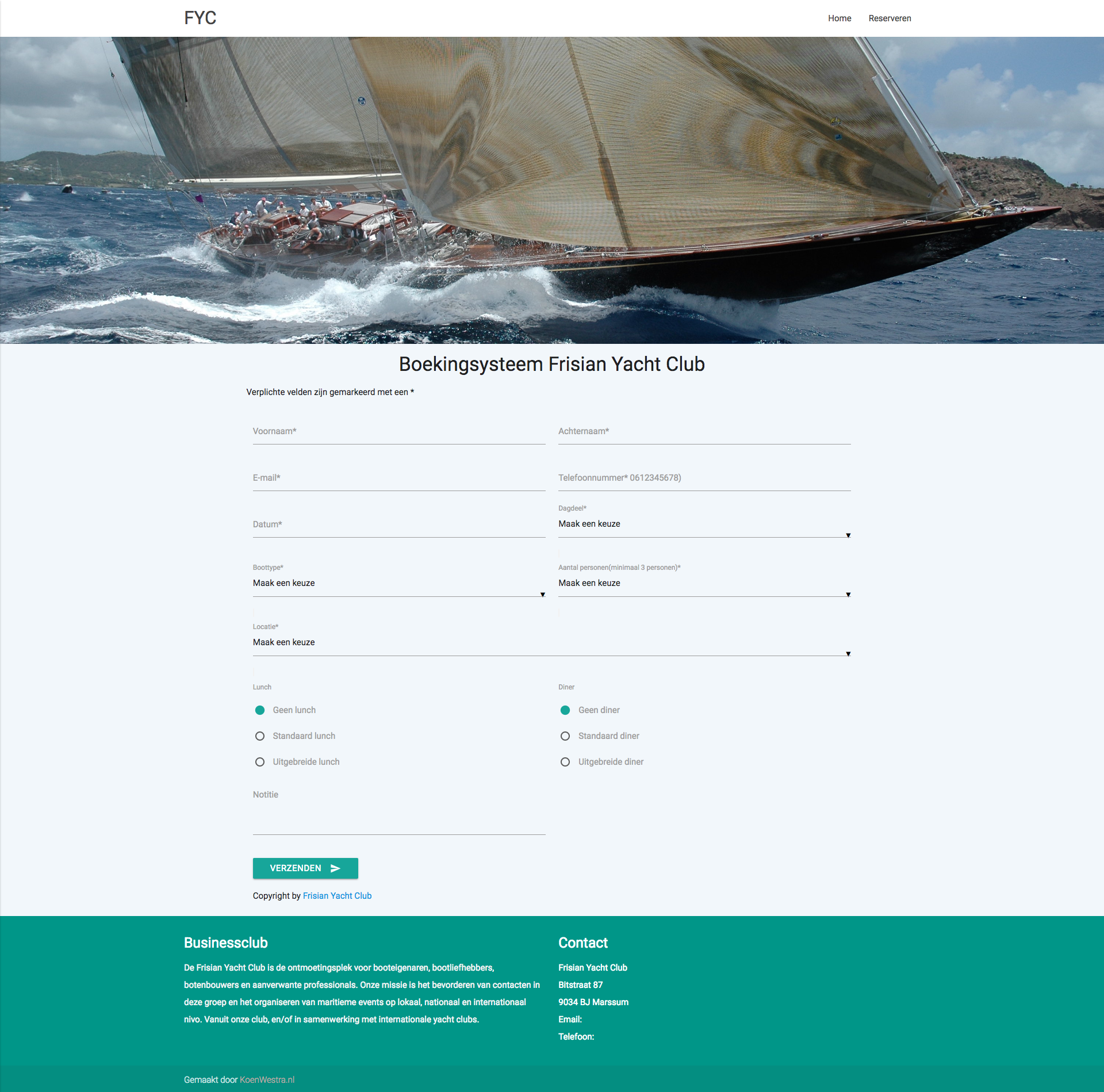
Helaas heb ik mijn boekingssysteem niet meer online staan. Hiervan heb ik nog een paar afbeeldingen hier onder neergezet.